
『お店を始めたばかりで、まだホームページはもってないよ〜』
もしそんな状態なら、グーグルの新サービス【ウェブサイトビルダー】を使ってササっとホームページを作っちゃいましょう!
この記事では、ウェブサイトビルダーを使ってホームページを作る手順を紹介していきます。
そもそも、ホームページがないとどうなる?
(今さら?と思うかもしれませんが・・・)そもそも、ホームページがないとどうなってしまうのでしょうか?具体的にどんなデメリットがあるのでしょう?改めてあげて見ましょう。
こんなところでしょうか?
グーグルでは最近、店名や店舗所在地などは自動的に掲載してくれることが多いのでお店の名前で検索しても『全く情報が出ない』と言うことは少なくなりました。
とはいえ上に書いたような営業時間や定休日、写真といった情報はお店のオーナーであるあなたが掲載しなければならないのです。もちろんベターなのはホームページを立てて見込み客に必要な情報はもちろん、来店を促す情報を定期的にアップすることですが、まずは基本情報をしっかり掲載することから始めていきましょう!
ウェブサイトビルダーはグーグルマイビジネス内にある
では、さっそく作り方を紹介していきましょう。今回は『メルシーパソコンスクール掛川校』のページを作っていきたいと思います。
余談ですが、メルシーパソコンスクールのホームページはもちろん既にあります・・・が、それとは別に作ったって勿論OKなワケです。
グーグルマイビジネスにログインし、必要な情報を入力するだけ!
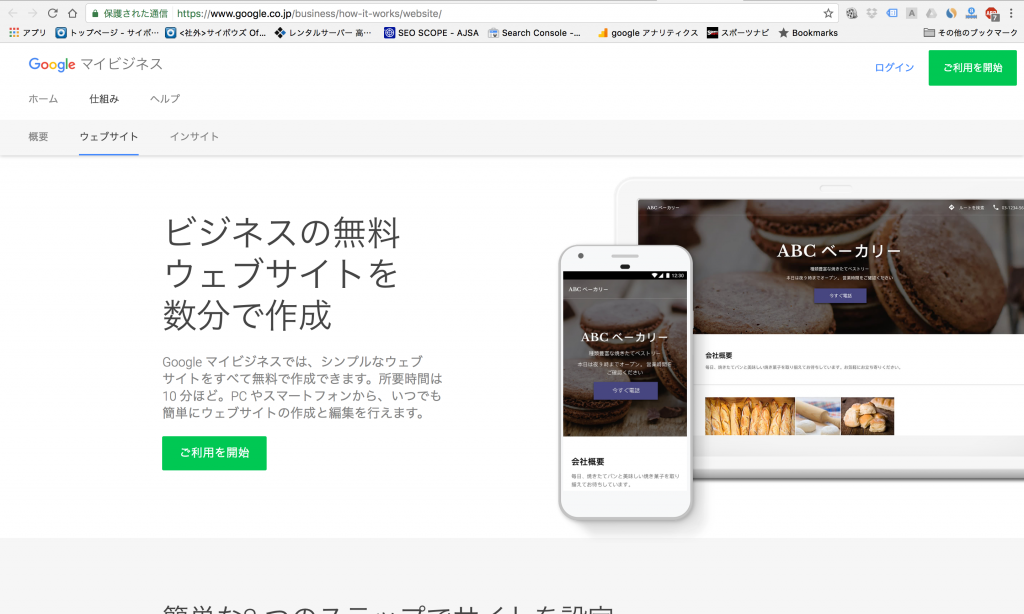
 ウェブサイトビルダーはグーグルマイビジネス内にあるサービスの一つです。
ウェブサイトビルダーはグーグルマイビジネス内にあるサービスの一つです。
グーグルマイビジネスを利用するには、事前に掲載されている店舗とそのオーナーであるあなたの本人認証を行う必要があります。
今回はここまでできている前提で話を進めていきたいと思います。
ログインしたら左サイドに並んでいる【情報】メニューをクリックします。
 次に必要な店舗情報を入力します。
次に必要な店舗情報を入力します。
ここで入力しておくべき入力項目は店名(事前に登録されている店名を変える場合)・ビジネスカテゴリー・所在地(住所)・営業日(営業時間や定休日)・電話番号・写真(外観・店内・メニュー・スタッフなど、たくさんの写真を上げることができます)
なお、ここで入力した店舗情報や写真はこれから作成するホームページで反映されてくる内容になります。事前に正しい情報を入力しておきましょう。
入力は各項目の右隣に表示されている【えんぴつアイコン】をクリックすると入力できる様になります。
 店舗情報が入力できたら、左サイドの【ウェブサイト】をクリックします。
店舗情報が入力できたら、左サイドの【ウェブサイト】をクリックします。
 マイビジネスのウェブサイトを紹介するダイアログが表示されます。
マイビジネスのウェブサイトを紹介するダイアログが表示されます。
なお、この案内メッセージは最初に【ウェブサイト】メニューをクリックした時のみ表示され、以降は表示されなくなります。
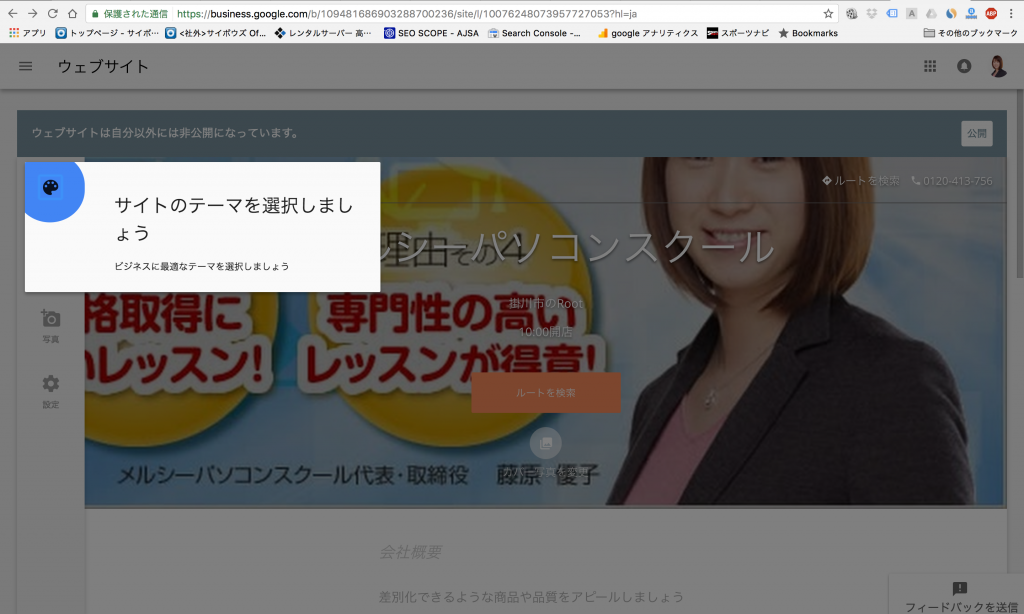
あとはウィザードに従っていくだけで簡単に進めていくことができます。

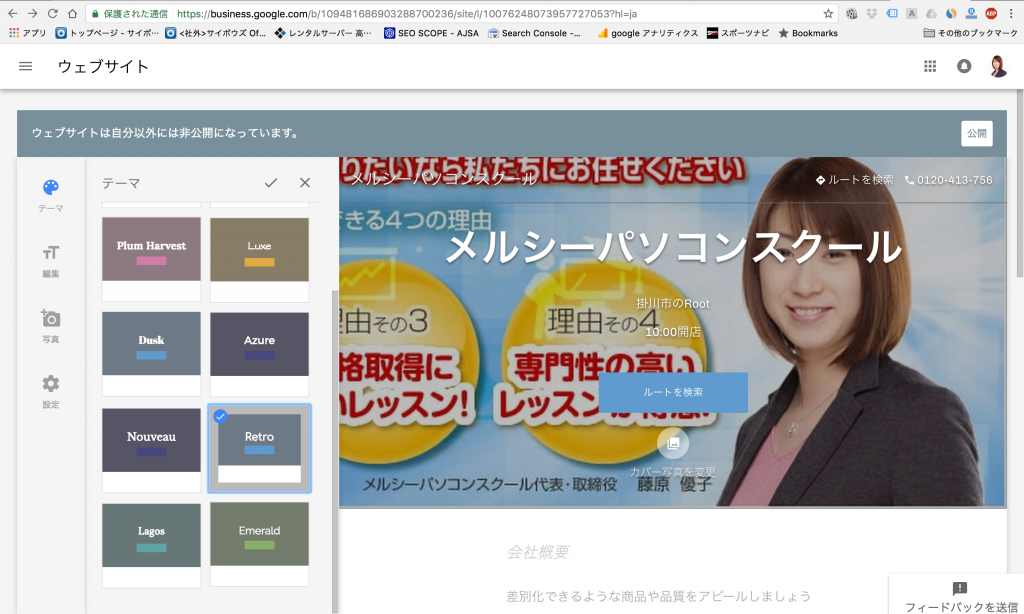
サイトのテーマを選択します。サイトのテーマとは店名や紹介文の書体や色味などのことです。
テーマを選択するとプレビューで確認できるので適当なものを選択します。なお、あとから変更もできるのであまり拘らなくても大丈夫です。

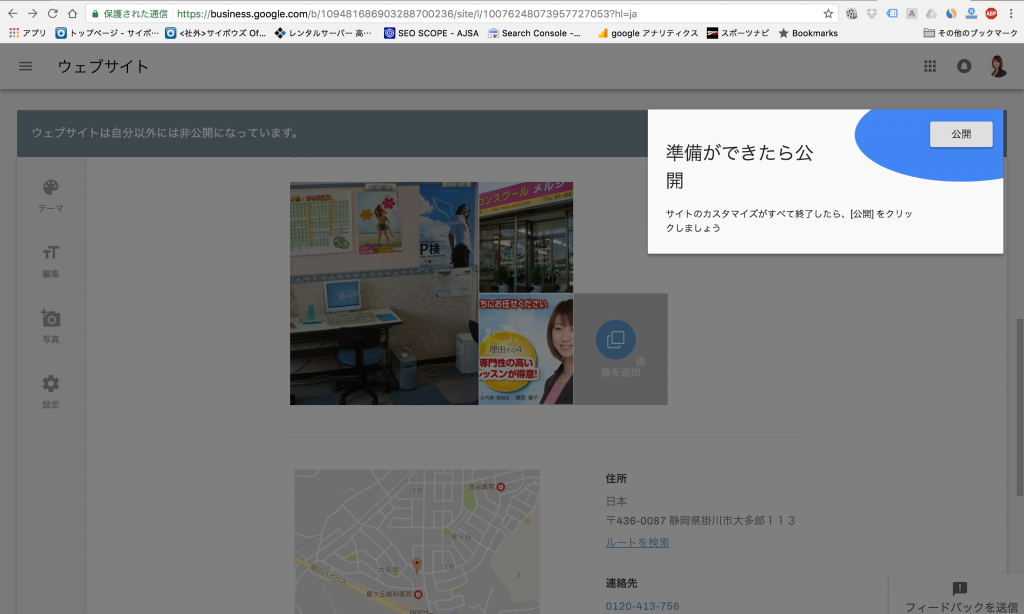
 サイトテーマを選択したら、次は【編集】メニューからホームページのコンテンツを入力します。
サイトテーマを選択したら、次は【編集】メニューからホームページのコンテンツを入力します。
ヘッドライン・説明・概要のヘッダー・概要の本文
以上の各項目を入力していくと、リアルタイムに右側プレビュー画面に反映していきますので確認しながら進めていきます。
今回は割愛しましたが、プレビュー画面の真ん中にある【カバー写真を変更】をクリックすると、ページ上部の画像を変更することができます。ここはホームページに訪れたユーザーが最初に目にするパーツになるのでなるべくキレイで分かりやすい画像を選ぶべきでしょう。

公開ボタンをクリックすれば、これで完成です!

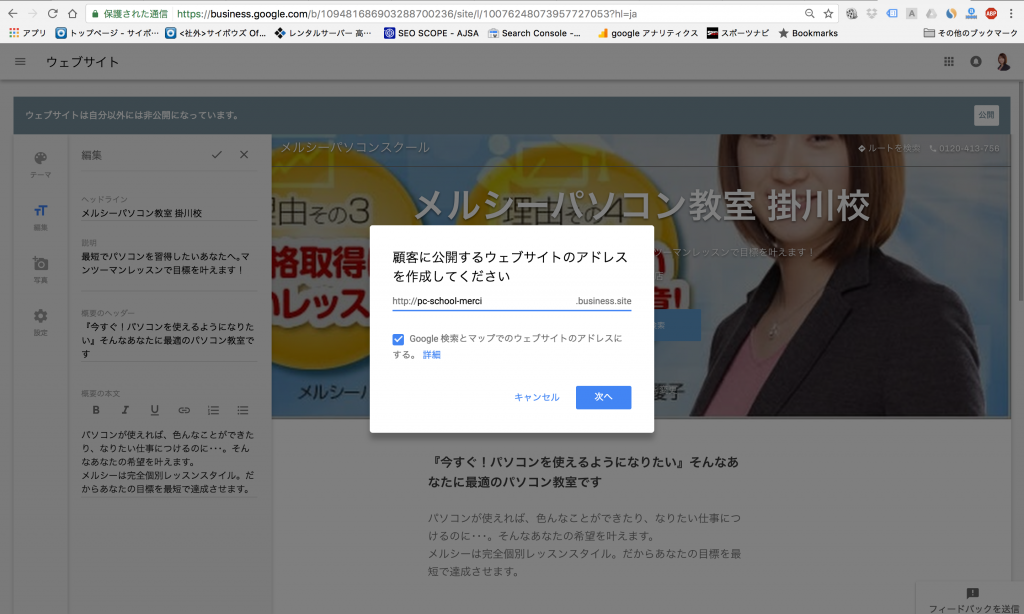
ホームページのアドレスを一部好きなものに変更することができます。
変更できる部分は『http://〇〇〇〇.business.site』の〇〇〇〇部分です。既に取得されている場合は取れません。今回は『merci』だけでは取得できなかったので『pc-school-merci』としてみました。
実際に作ったホームページはこんな感じ!
今回作ってみたウェブサイトはこちら!
そうです、1ページしか作れません(笑)ペライチのウェブページですので、メニューの内容や価格表などを載せたい場合は、このサービスでは物足りないでしょう。
とはいえ、まずはここからスタート!と言う人ならカンタンにできるこのサービスはぜひやっておくべきでしょう。